페이지를 만들고 이동하는 것(스택 네비게이션)
1. 네비게이션 기본 코드 설치하기 (복사해서 터미널에 입력)
: 네비게이션 기능을 사용하기위한 기본적인 설치코드.
추가적인 네비게이션 기능을 사용하기 위해선 별도의 코드들을 추가로 설치해줘야함.
1)네비게이션 설치 코드 : yarn add @react-navigation/native
2)네비게이션 추가 설치코드 : expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
2. 스택네비게이션 : 한꺼풀 한꺼풀 벗기면 뒤로가기가 되는 거
1) 스택 네비게이터 설치 코드 : yarn add @react-navigation/stack
2) 스택 스크린 : 한꺼풀 한꺼풀이 되는 페이지.(페이지)
3) 스택 네비게이터 : 한꺼풀 한꺼풀이 모여 만들어진 스택.(책갈피)
4) 작업폴더 내에 navigation이라는 새 폴더 만들어 줌
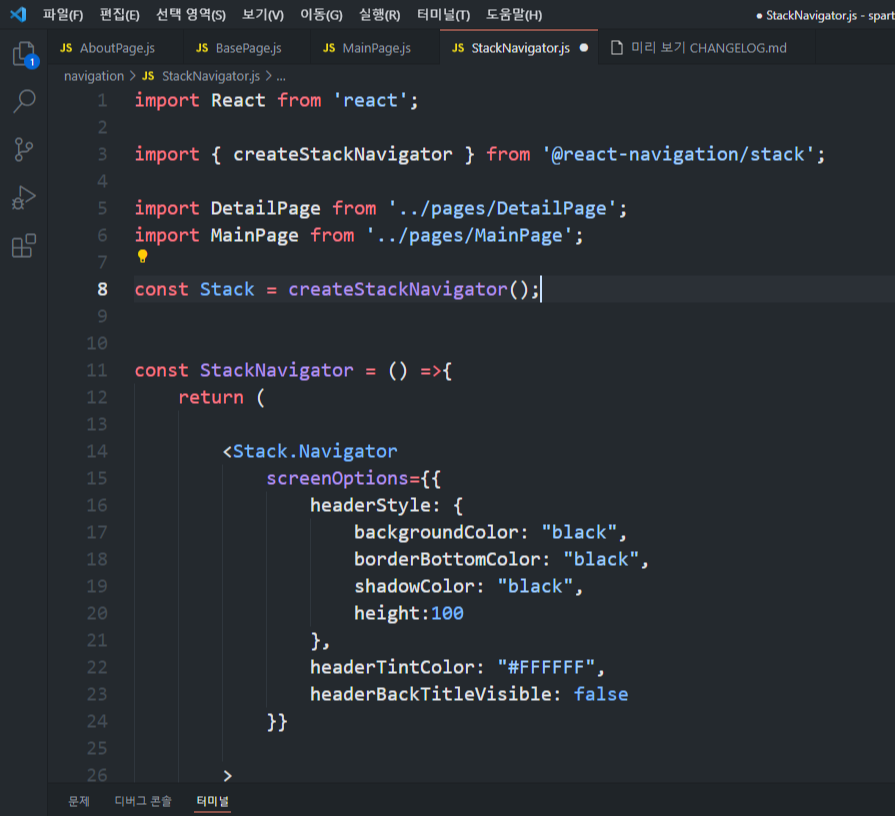
> StackNavigator.js 파일을 만들어 줌(여기에 페이지 이동 기술 담을거)
> import { createStackNavigator } from '@react-navigation/stack'; 입력(공식홈에 지정되있음)
> const Stack = createStackNavigator(); 입력(스택이라는 변수에 네비게이터 함수를 담음)
> const StackNavigator = () =>{ (화살표 함수 사용)
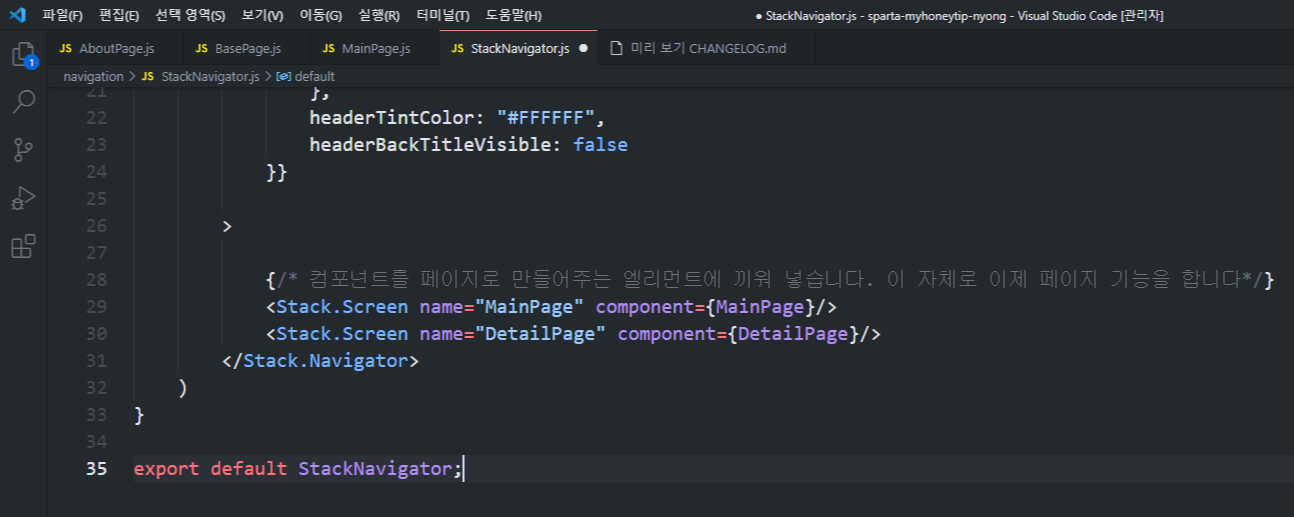
> import DetailPage from '../pages/DetailPage'; (사용할 페이지를 불러옴)
> <Stack.Screen name="MainPage" component={MainPage}/> (해당 페이지를 스택스크린화 시킴)
> <Stack.Navigator (스크린 옵션을 설정해줌)


## 데이터가 없을 때 오류나는 거 해결하는 방법 두가지
1. 로딩화면을 만든다
2. 의미없는 데이터를 넣어놓는다 : 해당 데이터가 먼저 표시되고, 진짜 데이터가 업데이트(useEffect) 되면서 바뀌니까
'Sparta Coding [App-basic] > 로그' 카테고리의 다른 글
| 3일차 - 1 (리액트 네이티브, Expo, 클라이언트, VS code 터미널 문제해결) (0) | 2022.02.10 |
|---|

